 Blogger non è soltanto la parola per indicare uno come me, che scrive su un blog ma è anche il nome dell’applicazione web più utilizzata al mondo per creare blog assieme a WordPress.
Blogger non è soltanto la parola per indicare uno come me, che scrive su un blog ma è anche il nome dell’applicazione web più utilizzata al mondo per creare blog assieme a WordPress.Il fatto che Blogger (conosciuto anche come Blogspot) sia il sistema di blogging più diffuso non deriva tanto dal fatto che esso sia il migliore disponibile (questo è opinabile) ma dal fatto che esso è il più semplice da utilizzare per creare siti internet del tipo blog, al volo, senza alcuna necessità di sapere anche minime nozioni di internet.
Sostanzialmente, per creare un blog con Blogger, basta collegarsi al sito www.blogger.com, iscriversi con un account Google o Gmail (blogger infatti è di Google), dare un titolo ed una descrizione, scrivere l’indirizzo internet che sarà del tipo www.pomhey.blogspot.com, scegliere un modello di grafica tra quelli proposti ed iniziare a scrivere nuovi post che vengono pubblicati sul sito.
Praticamente una fesseria dal punto di vista tecnico, che consente a chiunque di creare un sito web al volo, anche se serve solo per celebrare un singolo evento, per segnalare un progetto, per pubblicare il proprio curriculum vitae, per caricare un album di foto (le immagini blogger sono caricate in Picasaweb con 1 Gb di spazio) e cosi via.
Opzionalmente, pagando 10 Dollari, si può acquistare con Google il nome del dominio senza blogspot, del tipo www.navigaweb.net.
Tutto questo è gratuito e facile.
Il difetto principale di blogger però è che, se non si ha alcuna competenza di linguaggio html e non si è bravi nel gestire le impostazioni avanzate, ci si deve accontentare di un blog palesemente amatoriale, scarno nella grafica molto grezza, standard, a due colonne e, soprattutto, uguale a mille altri blog.
La novità recente è che finalmente, il team di sviluppo che lavora su Blogger ha annunciato di aver implementato un tool online chiamato Designer Modelli, facile e immediato, per creare template e modelli grafici per il disegno personalizzato del sito web.
Fino a ieri, per personalizzare la grafica di un sito creato con l’editor blogger.com, bisognava scaricare un modello sviluppato da programmatori esperti, da siti come Btemplates o bloggerTricks.
Il problema grosso è che questi modelli vanno poi modificati entrando nel codice html perchè quei template, sicuramente belli da vedere, hanno elementi non customizzabili in modo automatico.
Cosi, ad esempio, i menu in inglese vanno tradotti in italiano, i colori, le scritte, le immagini di sfondo, gli elementi singoli e tante altre cose, si possono modificare solo dal codice, cos piuttosto complicata anche per chi ha studiato da webmaster (perchè modificare cose fatte da altri è più difficile che farle da zero).
In sostanza quindi Blogger, per molti, è sempre stata la piattaforma per blog di prova o per siti temporanei oppure per diari privati senza pretese di successo.
Da adesso invece chiunque può creare un bel sito personalizzato grazie al Designer Modelli, disponibile al momento, accedendo a Blogger dal suo sito dei test, draft.blogger.com.
 In Blogger In Draft, andando alla sezione “Layout” compare il pulsante del designer modelli.
In Blogger In Draft, andando alla sezione “Layout” compare il pulsante del designer modelli.
Questo designer online funziona davvero bene e mostra ogni singola modifica fatta con una anteprima del proprio sito web.
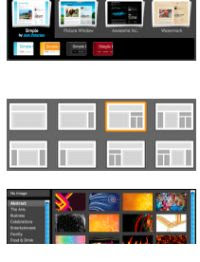
All’inizio si sceglie il modello tra i 15 disponibili che cambiano tra loro in base allo sfondo che sta dietro al sito.
La seconda sezione è la scelta dello sfondo che può essere a colore pieno oppure, premendo sul riquadro piccolo, si accede ad una galleria proveniente dal sito iStockphoto, con tanti sfondi organizzati per categorie del tipo: tecnologia, business, viaggi, scienze, hobby, natura e cosi via.
In questa parte vengono suggerite diverse combinazioni di colori eventualmente da usare e si può anche impostare il grado di trasparenza degli sfondi.
Il terzo passaggio consente di decidere, finalmente in maniera semplice, la disposizione dei gadget e delle colonne.
Si può quindi scegliere, senza dover cercare difficili istruzioni sui vari siti specializzati, se fare un blog a una, due o tre colonne, se mettere la sidebar, la colonna con i pulsanti e i menu, a destra dei post o sulla sinistra, se aggiungere un piè di pagina più un nuovo gadget chiamato Attribution, dove scrivere informazioni di copyright e il nome dell’autore (anche questa cosa era complicata prima).
Lo spostamento dei gadget non si può invece fare da qui ma bisogna andare nella schermata Layout –> Elementi pagina.
Si può finalmente anche decidere la larghezza del blog e delle singole colonne all’interno.
La quarta e ultima sezione è quella delle impostazioni avanzate.
Da qui è possibile personalizzare, in maniera semplice ed intuitiva, qualsiasi parametro che riguarda la grafica del sito creando cosi un modello anche nuovo e unico.
Si possono infatti decidere tutti i colori di ogni singola sezione e dello sfondo delle varie colonne (cambiando anche quelli scelti in precedenza), si imposta anche il font di scrittura e la dimensione per i titoli ed il contenuto dei post.
I più esperti possono anche aggiungere un foglio di stile, in CSS, tutto nuovo.
È possibile utilizzare l’anteprima live per vedere il nuovo modello senza cambiare il blog. Quando poi si trova il look giusto e si è soddisfatti, basta premere su “Applica al blog” per pubblicarlo online.
Coloro che hanno gia un blog possono (devono) fare un backup del loro attuale modello, prima di usare il Designer Modelli, andando su Layout –> Modifica HTML.
Se venissero commessi errori cosi, si tornerebbe facilmente alla situazione precedente, senza perdere le precedenti personalizzazioni.
Se si utilizza il menu orizzontale sopra agli articoli, tipo quello che ho in questo sito (Home, Archivio, Piu letti …ecc) si deve aggiungere il gadget delle pagine, dal Layout, sopra Post sul blog.
Tra le note tecniche si segnala che il Designer Modelli non è utilizzabile dal browser Internet Explorer 6, gli angoli arrotondati e le ombreggiature non sono visibili nelle vecchie versioni di alcuni browser, che chi usa Opera deve aggiornare alla versione 10.5, che chi usa Internet Explorer 7 e 8 potrebbe non vedere le modifiche correte in anteprima (ma le vedrà quando applica il nuovo modello).
Anche se devono esserci ancora dei perfezionamenti da fare, Questa nuova funzione di creazione modelli cosi semplice da usare costituisce un valore aggiunto che consentirà a chiunque di creare gratis un nuovo blog bello e di qualità professionale, almeno nella grafica.